How Can I Update My Cover Page and Discount Settings for the New Sales Experience?
Learn how to update what information shows on your Estimate Cover Page and how to update your Discount Settings.
On This Page
Page Settings
To access the Page Settings tab, click on your Profile Picture or Initials in the top right-hand corner. Then, select Settings.
In the Settings menu on the left side of the page, select Estimate Settings.
Under Estimate Settings, select Page Settings from the menu on the left.

Here, you will find the options to change both your Cover Page options and your Discounts.
Cover Page Settings
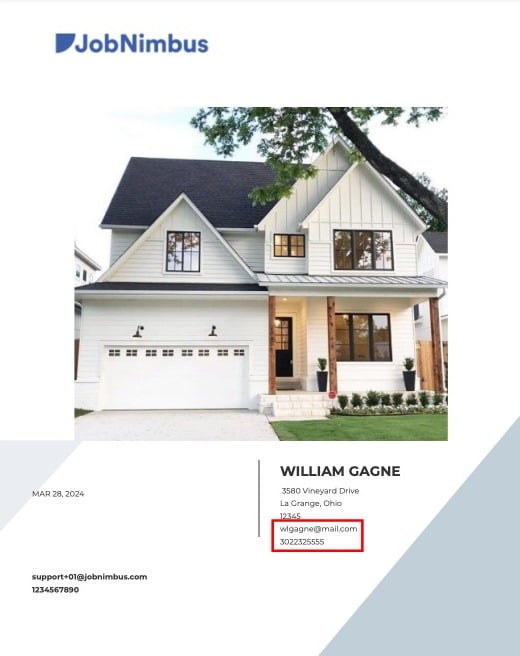
By enabling these settings, the email address and phone number associated with the Job in JobNimbus will be shown on the Title Page of your quote.
To show this information on your Title Page, toggle the Display project email on Title Page and/or the Display project phone number on Title Page options on.
Estimate Detail Page Settings
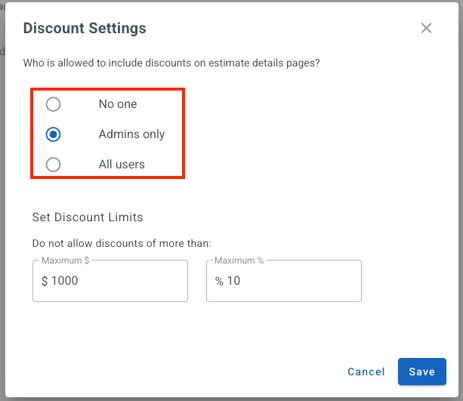
In this section, you can enable Discounts, set which users have access to apply discounts, along with maximum discount amounts.
To change your Discount settings, click the pencil icon to the right of the Discounts option.


Then, set your Discount Limits by typing in the maximum dollar amount and percentage that you want to allow.
- If you have Discounts enabled, you must enter Discount Limits.

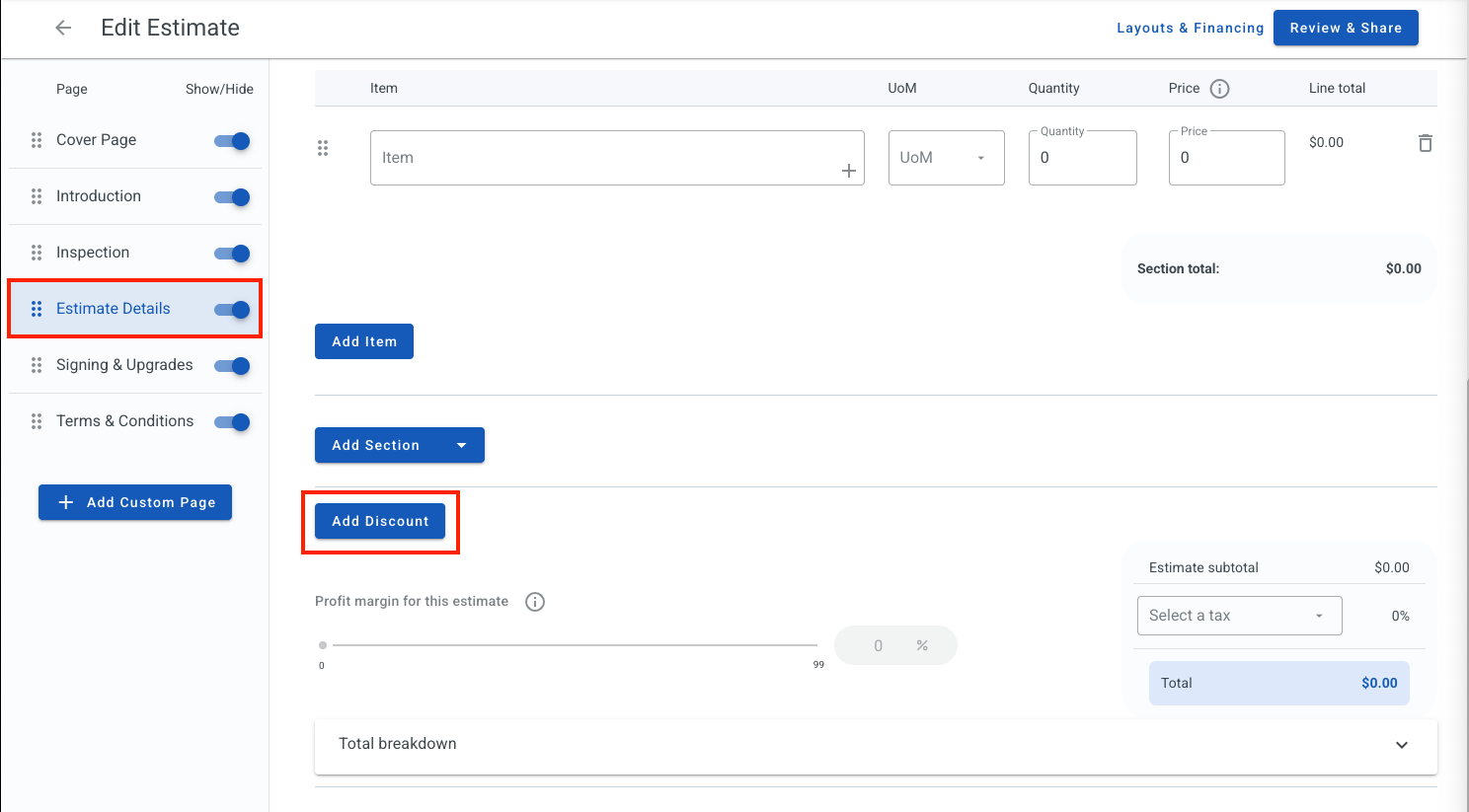
Once your Discount Settings are saved, users that have been granted access will see an Add Discount button on the Estimate Details page when creating a new Estimate.